It’s been a few years since Google unleashed Mobilegeddon. You remember. The series of search algorithm updates geared towards rewarding mobile-responsive websites with higher positions in the search results.
Surprisingly however, the update did not have the immediate impact most people were expecting. Adoption has been rather slow and staggered. Regardless, the majority of site-owners now believe that fast-loading pages, especially on mobile devices, are a consideration worth their time and effort.
The Google AMP (or Accelerated Mobile Pages) project is a realization of this trend.
Let’s learn why and how Google AMP can help make mobile-friendly sites load content even faster, and what if any impact this will have on rankings in 2021.
How Does It Work?
Instead of waiting for pages to load after clicking on search results, Google AMP lets the page load instantly after clicking on the page.
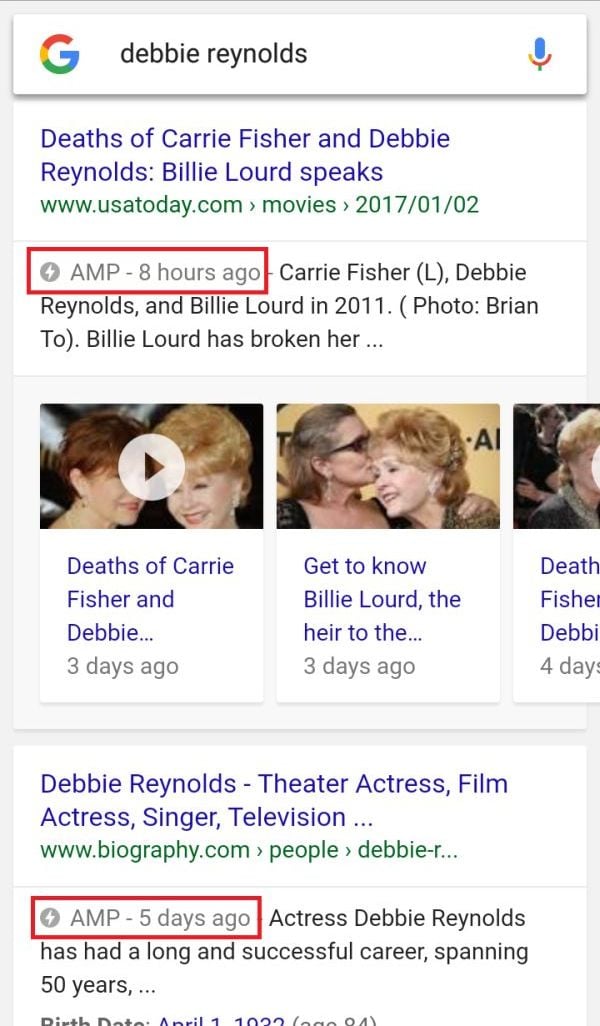
Using Google Search app on a mobile device, the pages that are “AMP-ed” will be tagged as such.

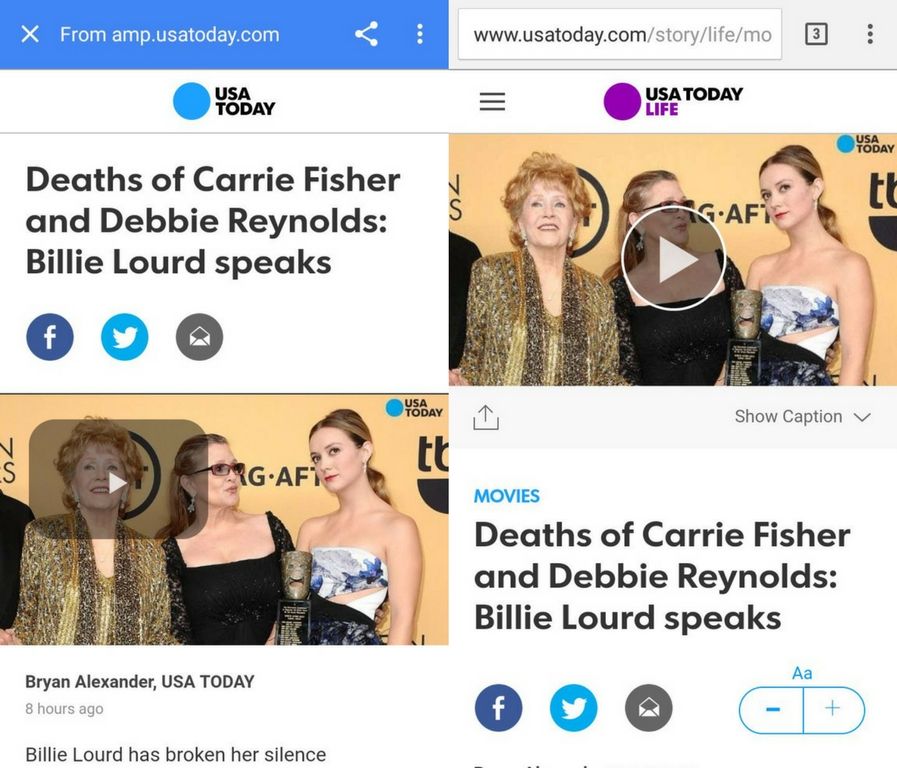
Below are the screenshots of the AMP version (left) and the regular mobile-version of the USA Today page.

As you can see, the interface is simplified and some of the navigation elements have been removed.
To explain how Google AMP makes lightning-fast loading times for its pages, it simplifies the pages into these core elements:
- HTML – It revamps the current HTML of a page into a simplified one which includes custom AMP-related commands.
- JS – Through this Javascript particular for mobile pages, it loads all external resources in controlled portions to prevent overloading the servers from fetching multiple commands all at once.
- CDN – It stores the elements from “AMP-ed” pages of the same type in your browser for faster delivery.
The project’s purpose is to provide mobile users with instant results. Since mobile devices offer users instant gratification compared to desktop computers, Google AMP is positioned to be a forward-looking convenience feature.
It is also a reaction to the growing popularity of Facebook Instant Articles, which also helps publishers load their content from the social networking platform as fast as a button’s click.
Should You Be Using Google AMP on Your Site?
If delivering content to your audience in the fastest way possible from search results is a priority, then you should consider getting on board with this Google initiative. But there are “buts” to consider as well.
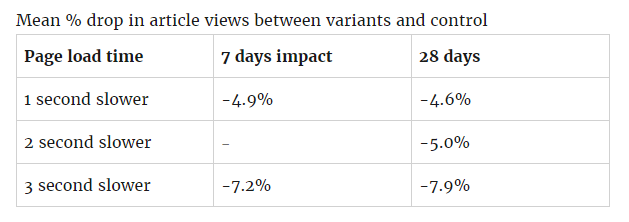
A recent study conducted by the Financial Times Technology Department shows that every second matters for online publishers. Even a second-long delay from your site loading speed can have a profound effect on your ability to convert and engage readers and visitors.

We already covered why site speed matters and how to improve it, but page speed on mobile devices plays an even more critical role in determining your rankings. According to a comScore study, 65% of people are now using mobile devices as their first touch-point. In fact, the past few years have shown a steady decline in desktop usage.
Utilizing AMP could result in more engaged readers and better conversions.
Another thing you should consider is the amount of organic traffic you are getting. If organic search is one of your top traffic sources, then you might be in a strong position to benefit from Google AMP.
With all of that being said, AMP is still fairly new, and it’s not always easy to integrate.
Who Uses Google AMP?
So far, online publishers and news breakers have been most successful with implementing AMP to their advantage.
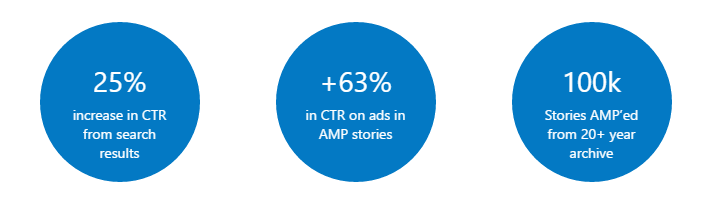
American science and technology magazine Wired “AMP-ed” up its 20+ years of online content and has experienced positive results so far!

If you’re curious and want to read even more AMP success stories, check this out.
Despite mostly positive reviews, it’s worth noting that not all publishers are happy with the results (or relative lack thereof).
MacStories owner Federico Viticci eventually abandoned optimizing mobile content for Google entirely. Not only was he able to make the site pages load faster than when it was using Google AMP, but it also got rid of Google.com appearing as part of the site’s URL.
Search Engine Roundtable editor Barry Schwartz also uncovered that his “AMP-ed” articles at The Washington Post were receiving lower impressions and CTR. However, an official cast study reveals that the publication increased returning mobile users to the site by 23%.
At this point, optimizing your content according to Google’s stringent guidelines can still be a bit hit or miss.
How Can I Use Google AMP?
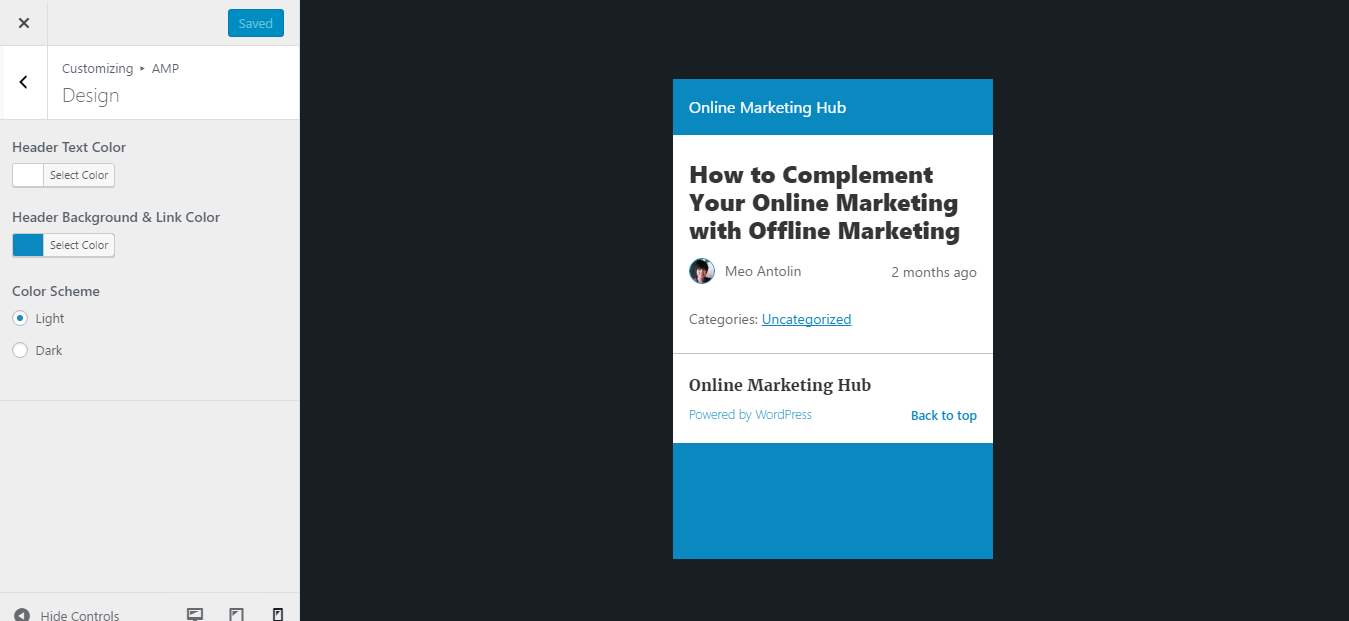
People running their sites on WordPress can simply install the Automattic plugin available here.
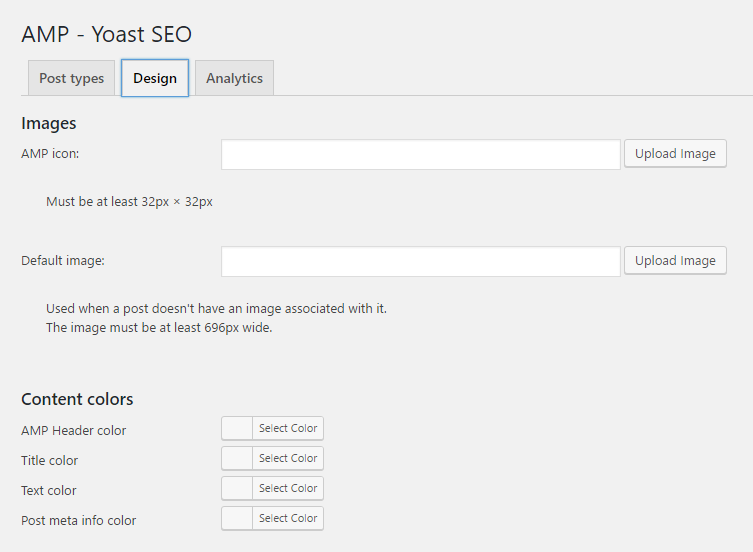
Once installed, you can edit the head color text and background, as well as the color theme.

One problem I have with the plugin is an overall inability to customize the look and feel of your optimized pages. Changing the colors can only get you so far — if you’re like me, you’ll want to impose your branding more effectively and retrofit AMP onto your current content as well.
Luckily, there’s a solution for this as well, and that’s an additional plugin called Glue for SEO Yoast and AMP.

Keep in mind that tweaking the design of your AMP can slow down your site loading speed which kind of defeats the whole purpose in the first place.. Therefore, be careful not to waste the opportunity by favoring a custom UX too heavily over speed if you’re considering AMP in its current iteration.
To access the AMP version of your posts, you need to add /amp at the end of the URL.
For non-WordPress users, you need to plow through the official step-by-step guide on how to create an AMP version of your content. The guide requires that you have some experience in web development to make sure that you don’t break your site. If you’re not a web developer, you’re going to want someone who is take care of this.
Disadvantages of Using Google AMP
The immediate speed boost and the possible increase in search rankings should encourage you to optimize mobile content under Google’s provisions. However, there are lingering concerns about this initiative, especially from an SEO’s perspective.
One of the effects of Google AMP is the reduction of third-party JavaScripts from the optimized pages. The change puts marketers at a disadvantage because of the following reasons.
Inability to track website performance using analytics tools
Unless you are using standalone Google Analytics to measure your website performance, you won’t be able to gain access to valuable information using a different analytics tool. By implementing Google AMP, you will be forced to use Google Analytics.
Blocked opt-in forms
Marketers are acutely aware of the value of building an email list. While not necessary an SEO strategy, launching effective email campaigns is a great source of traffic. More importantly, emails pave the way for high conversion rates because you got their trust the moment they subscribed to your list.
However, since the forms generally run as JavaScript, they will not show on Google AMP.
If collecting emails is a critical part of your business strategy, then you may decide to skip AMP for now. It might not be worth it to discard your list building strategy especially if your primary source of traffic is through email campaigns.
To be fair, there is a way to create forms that will appear on Google AMP, but you must have extensive knowledge of coding to make this work. Even then, manually creating them for each of your pages will prove to be unreasonably time-consuming.
Blocked ads and monetization opportunities
Regarding monetization, lots of sites rely on different types of ads to convert traffic into revenue. With Google AMP, however, most of the ads will be stripped from the page.
The blocked scripts prove to be an advantage to users who are tired of seeing their favorite sites overloaded with ads. However, if you happen to be the owner of these sites and generate most of your income from ad networks, this will probably be a deal breaker.
You will have to view the different ad networks that work in conjunction with Google AMP and how you can run them on an AMP-ed page using an iframe.
Even then, it’s not a lock that the list of approved networks will include your favorites. And provided it is, you will still have to go through all the trouble of isolating your ads in iframes. Major hassle.
Final Words
Google AMP can be a powerful tool when it comes to speeding up your mobile load times and boosting SEO results. However, there are pitfalls that you need to know if you want to optimize your mobile pages according to Google’s specifications.
Some of the disadvantages may put a hamper on your earnings or email subscribers, both of which are critical to the success of many websites.
Be sure to review the tips below to help you choose whether AMP is right for you or not.
- If you are driving lots of mobile traffic from organic search, you may want to double-down on Google AMP to further boost that acquisition channel.
- Running Google AMP on your WordPress is easy if you download the plugins mentioned above. For non-WordPress users, you may need help from a professional developer to reach functionality.
- If you decide to use Google AMP and disable third-party JavaScripts, be aware you may need to find alternative means to measure results. Use Google Analytics or Search Console to see how it affects your metrics over time. The data you collect will be crucial when deciding whether or not to commit to AMP in the long run.
- If you pursue site speed optimization effectively, you need not commit to Google AMP yet.